
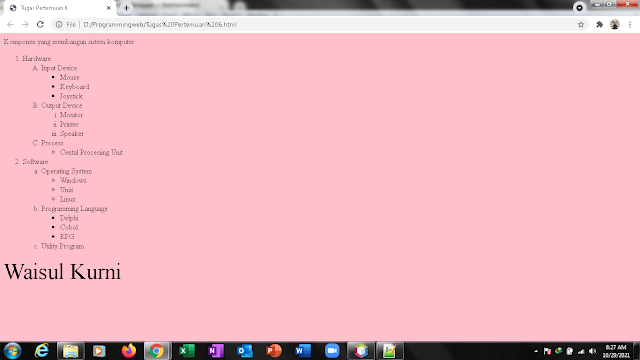
Hello... Back again in Programming web 1 with Waisul Kurni langsung kita gas ke Tugas pertemuan 6 Source Code: <html> <head> <title>Tugas Pertemuan 6</title> </head> <body bgcolor="pink"> Komponen yang membangun sistem komputer <br> <ol type="1"> <li>Hardware</li> <ol type="A"> <li>Input Device</li> <ul type="square"> <li>Mouse</li> <li>Keyboard</li> <li>Joystick</li> </ul> <li>Output Device</li> ...